前言
我用过的评论系统先后有:多说-畅言-gitment-valine-isso-utterances
前两者,多说关闭后转到畅言,但后来广告、UI等等问题主动转到gitment,基于github issue的 评论系统,类似的还有gitalk。
gitment、gitalk两者设计类似,明显的缺陷是,要求权限过多,且有 安全性争议, 此外部署起来相对麻烦。
后来又看到了valine这款,颜值也挺高,号称无后端,不过实际数据托管使用了LeanCloud。
在使用valine过程中,也有很多不方便的,比如新评论通知、回复通知等,虽然写了脚本处理,但后来 还是决定数据自托管,于是调研部署了isso——一款python写的评论系统。
isso部署还是比较麻烦的,不过评论框简洁,经过fork自己更新的仓库,功能也满足要求,用了一段时间。
顺便一提,我fork的isso-cn主要是增加了 微信审核,顺便翻译了文档
PS: 另外,个人部署isso后做成了服务,其他用户可以无需服务器直接接入Isso建立评论功能, 参考诏预平台开放的isso服务
不过后来博客的文章涉及了一些词被短暂关闭,由于当时博客界面不好看+不想再重构,所以 又迁移到GitHub Pages/Vuepress,评论系统也换成了utterances,故有此文。
Utterances
官方站点及说明:https://utteranc.es
特点
- 开源。📖
- 没有追踪,没有广告,永久免费。♻️
- 不保留数据,所有数据保存在用户 GitHub issue 中。📚
- 有源于 Github primer 的多个主题。🌈
- 轻量化,没有字体下载,没有 JS 框架加载,没有polyfills。🍜
轻量、配置简单,UI美观,一致的issue体验等。
如何工作
Utterances加载时,将使用GitHub issue search api根据 url, pathname 或 title 查找与页面相关的issue。
如果找不到与页面匹配的issue,即没有评论。
当有人首次发表评论时,utterances-bot会自动创建一个issue。
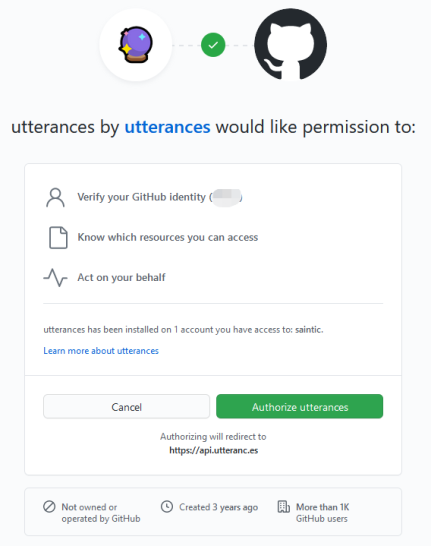
要发表评论,用户必须授权utterances app以代表用户发帖,或者,用户可以直接在GitHub issue上评论。
安装使用
确保有个公开仓库,然后安装utterances app配置 它允许调用的仓库,之后需要评论的页面引入client.js就可以了。
引入client.js需要设置一些参数,详情还是参考官网。
以后用户发表评论只需要点击登录通过OAuth App授权utterances即可。

备注
utterances默认使用的服务部署在cloudflare,国内访问速度可能并不理想。
utterances实际上可以自行部署的,国人有基于其版本开发的中文版:beaudar
Vuepress utterances
单组件
前面有说博客迁移到github pages,用的vuepress生成的静态站点,评论也切换为utterances,但是 目前网上我好像没找到vuepress集成utterances的插件,所以写了一个全局组件:
<template>
<div id="comment"></div>
</template>
<script>
export default {
name: 'Utterances',
methods: {
initValine() {
let utterances = window.document.createElement('script')
utterances.type = 'text/javascript'
utterances.async = true
utterances.setAttribute('issue-term', 'pathname')
utterances.setAttribute('theme', 'github-light')
utterances.setAttribute('repo', 'staugur/staugur.github.io')
utterances.crossorigin = 'anonymous'
utterances.src = 'https://utteranc.es/client.js'
window.document.getElementById('comment').appendChild(utterances)
}
},
mounted() {
this.initValine()
}
}
</script>
<style>
.utterances {
position: relative;
box-sizing: border-box;
width: 100%;
max-width: 760px;
margin-left: 0;
margin-right: auto;
}
.utterances-frame {
position: absolute;
left: 0;
right: 0;
width: 1px;
min-width: 100%;
max-width: 100%;
height: 100%;
border: 0;
}
</style>
用法:
上传代码保存在你的 .vuepress/components/ 下,会被自动注册为全局组件,之后在markdown
文章底部放入 <Utterances /> 即可加载评论。
插件化
不过上述组件需要手动引入,用起来不是很方便,所以我研究参考 vuepress-plugin-comment、 @Timi-design/vuepress-plugin-comment实现了 vuepress-plugin-utterances
github: staugur/vuepress-plugin-utterances
npm package: @saintic/vuepress-plugin-utterances
demo: 参考本站底部评论
另,支持 beaudar - 表达,简单来说就是中文版的Utterances